How to use Drag and Drop and Motion Path Animation in Storyline
- Ron Katz

- Jul 6, 2020
- 2 min read
Updated: Jul 6, 2021
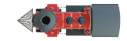
In this example I created a simple interaction involving a toy train. The train and the tracks are 3D objects that I took from PowerPoint.
Articulate Storyline allows you to create Animations using motion paths, which can be lines, circles, or even hand-drawn random shapes.
In this example, the train starts moving on a motion path (the track) once the user places it at the station.
A unique feature of this interaction is that it does not use any variables.

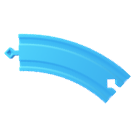
The hardest part of creating this was turning the 3D objects into pictures that I could size appropriately for the interaction. Here are the track pieces and the three finished tracks. By starting with the pieces I could potentially create an unlimited number of tracks. Of course the train had to fit on the track.
From there forward the interaction was fairly simple. Place the track on the slide, draw the motion path. and set up the triggers to make the train follow the path when it is dropped at the station.
Here are the triggers in Storyline.

The actual interaction was then fairly simple. However, there are really two trains.
One the user can drag-and-drop (train_drop) and
Another one waiting at the station (train_go). The one at the station has an initial state of hidden.
When the user picks up the drag-and-drop train and drops it at the station we make that train hidden and make the train that is already there normal (or visible).
Now we want to play some audio (whistle1) and then start the trian moving (Move train-go along train_1_path when whistle1 completes). We also want to play the train moving (moving1) sound when the whistle sound completes.
That's it. All of the other triggers are about waiting for the train to finish moving around the track and unlocking the next level.
Lets have a look at the motion path.

The blue line on the track represents the motion track that I hand drew using Storyline.
The "magic" comes from the path options.
I thought I was going to have to create a different train in each orientation, but Storyline does it for me by just selecting "Orient Shape to Path" from the options menu.

I can't imagine how much programming would be required to do this in an environment outside of Storyline.












Comments